Photoset Information
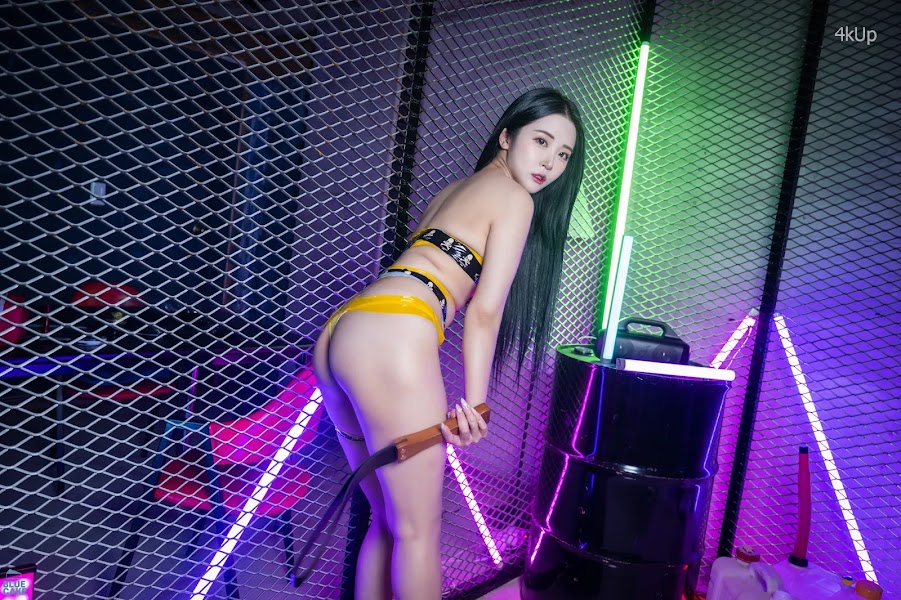
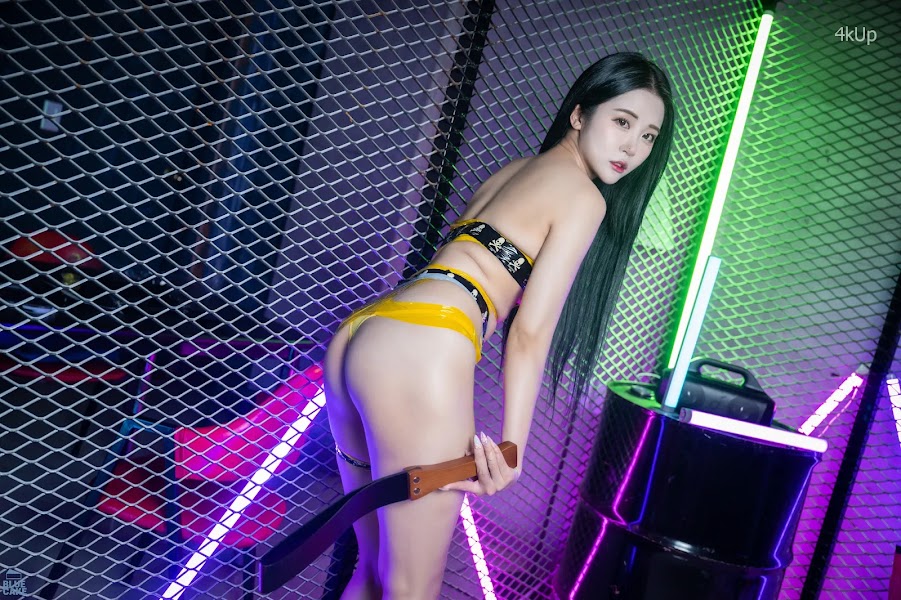
– Album: [BLUECAKE] Bomi (보미) Black & Yellow (+RED Ver)
– Number of Photos: 150
Download
– This post only contain a few selected pictures with reduced size and quality. To download full-size with high quality, click the following button: